DivvyUp
Pet Project phone app for splitting dining bills utilizing AI models and optimal character recognition (OCR)
product-strategy
start-ups
branding
app-design
collaboration
high-fidelity-mockup
Overview
Background
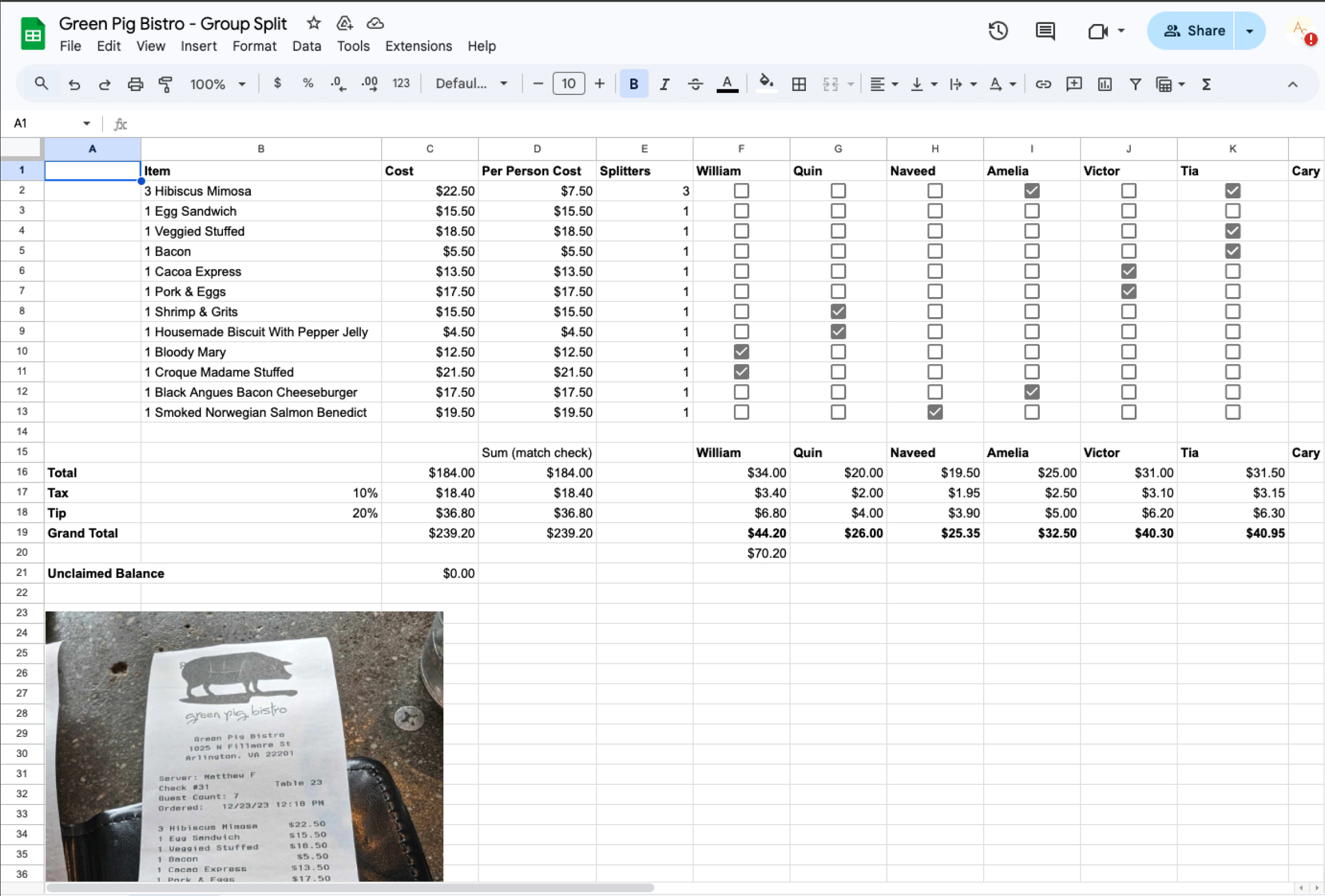
Everytime my friends and I went out to eat in a large group, we had the problem of how to split the bill. One person would pay, and we would pay back that person. We developed a spreadsheet that would split the cost, but since we were all developers and designers, we wanted to make an app.

Original idea: using a spreadsheet and manually inputting prices for others to choose their consumed items.
Challenge
Create an app that allows person A to pay the bill, persons B-F to select what they ordered, calculate their cost, and select a payment method to repay person A.
My Role
I worked with a UI-focused product designer, five iOS engineers, and an android developer.
Experience Design
Creating an MVP
As we were a team with few resources, we wanted to create a minimal viable product (MVP) for our app. The core problem was that the ‘party host’, or person who paid, needed to know how much the other ‘party attendees’ owed. Our initial target audience was four or more party members who were looking to calculate the cost of eating or drinking outside the home.

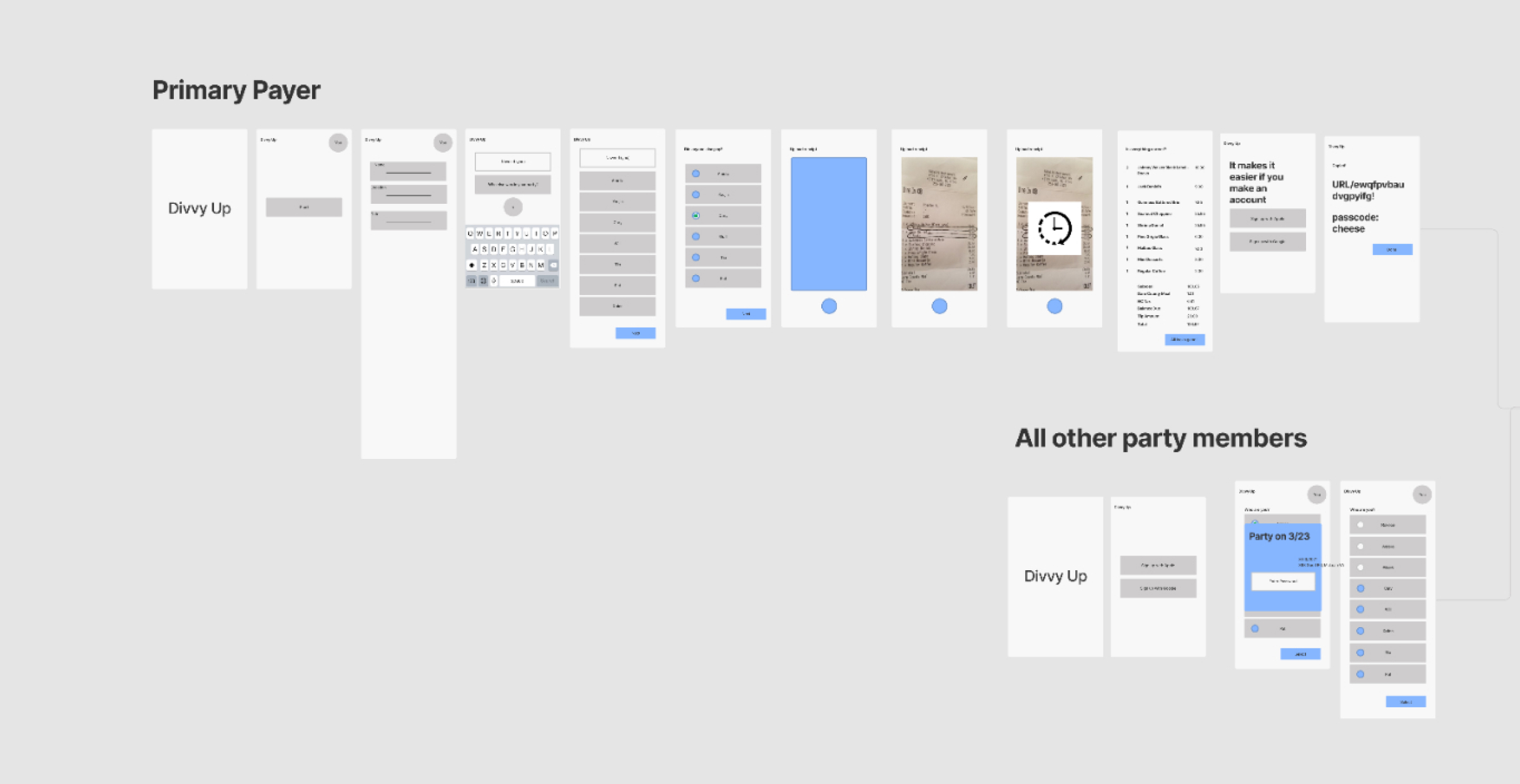
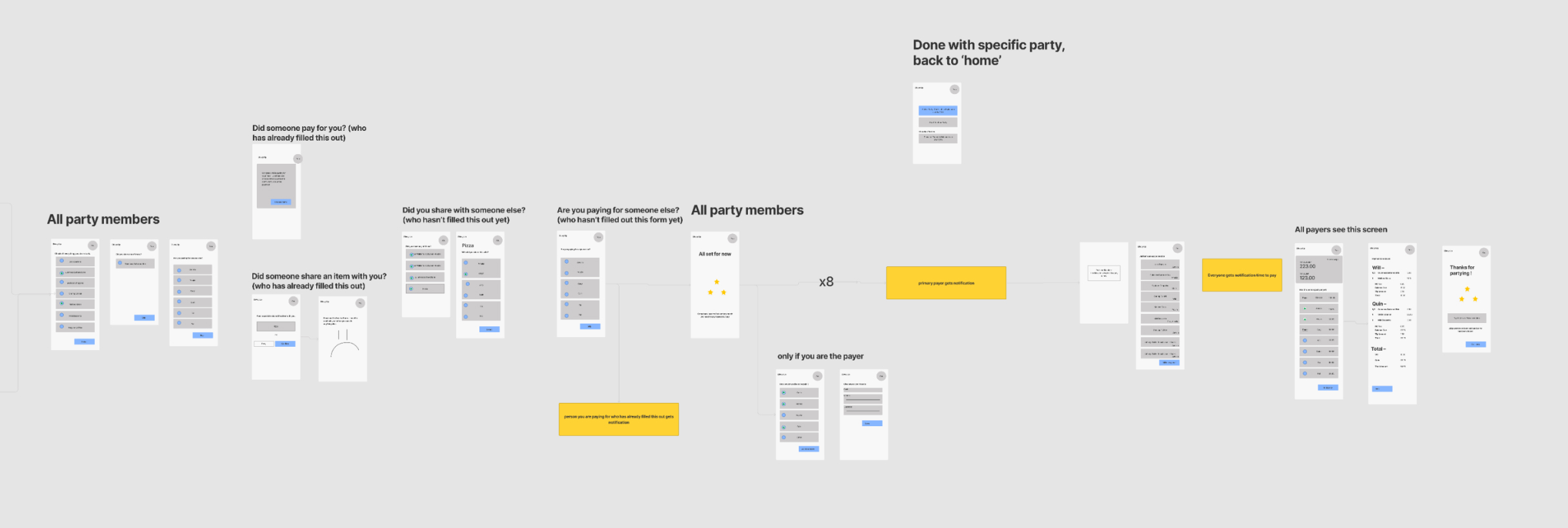
Collaborative process design in FigJam
Defining Requirements
There is always a difference between the ideal state, and what your first iteration will be. Dreaming big, we wanted to incorporate optical character recognition (OCR) to read the receipt and generate a list of items and their cost.
Additionally, we wanted the ‘host’ of the party (the person who paid the bill) to be able to select their friends and invite them to select what they ate. This would mean accounts for the host and all party members.

Collaborative process design in FigJam
Visual Design
Logo and Branding
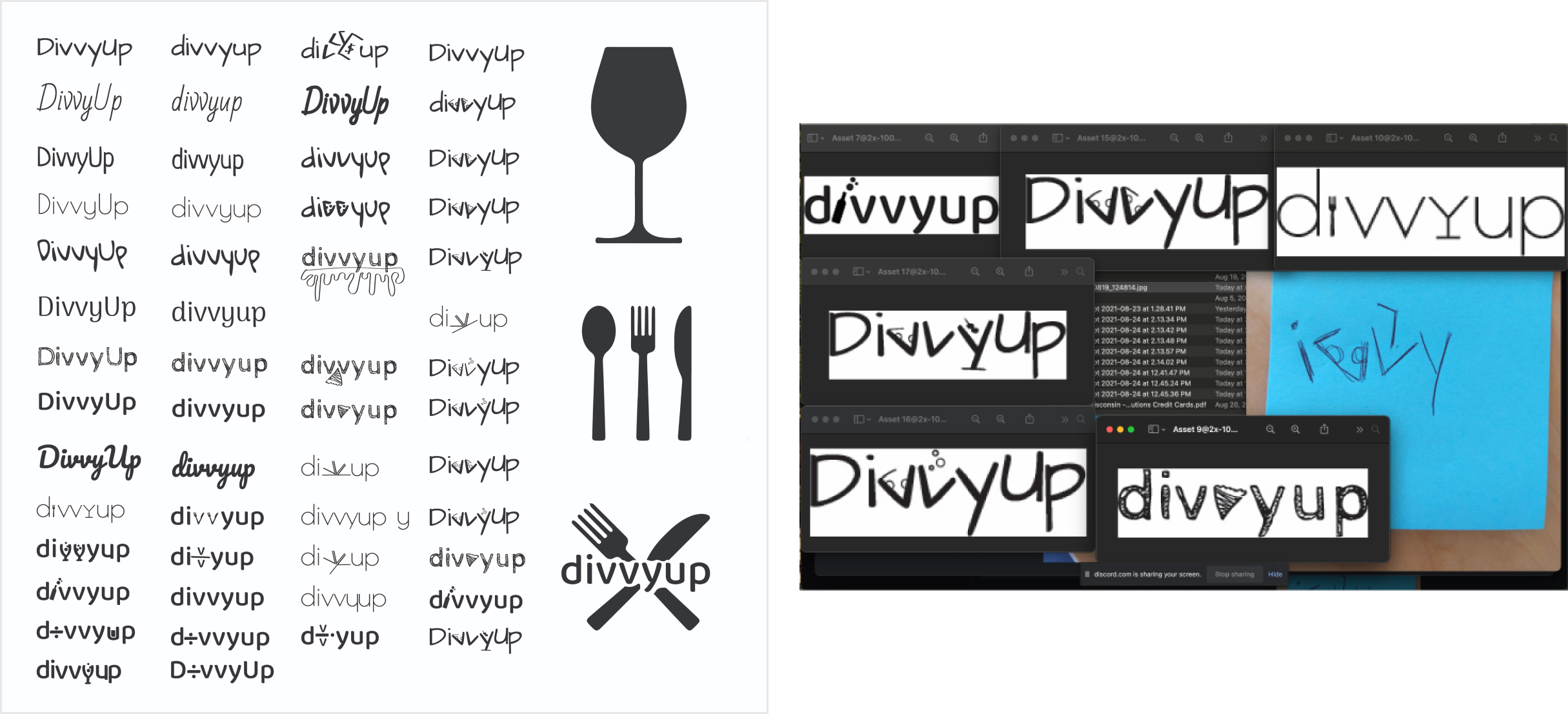
The developers wanted to be involved in branding and choosing the name. Together, we picked ‘divvy up’ as it represented the concept well, and did not already have associated products. The other designer and myself iterated and came up with 10-15 concepts we brought to the team informally, narrowing it to 2-3 designs. We iterated and combined some of these designs and decided on one final logo.

Round one of iteration on logo design.

Round two of iteration on logo design.
In parallel, we tested the concepts with color palettes. While financial apps like mint, split, and cashapp used green, some such as venmo used blue, and food-ordering apps such as grubhub used orange. Because the name ‘DivvyUp’ was related to finances, we ultimately chose orange to align with food apps.

Various color palettes applied to logo design.
Android Designs
With one Android developer and four iOS developers on the team, we chose to prioritize Android development first. Android's use of the Material Design system provided a wealth of out-of-the-box components that streamlined the design process. To ensure a consistent experience across both platforms, we opted to design around the Material first, allowing us to align the iOS experience with the constraints and components of Material Design. This approach facilitated uniformity while leveraging Android's robust design framework.








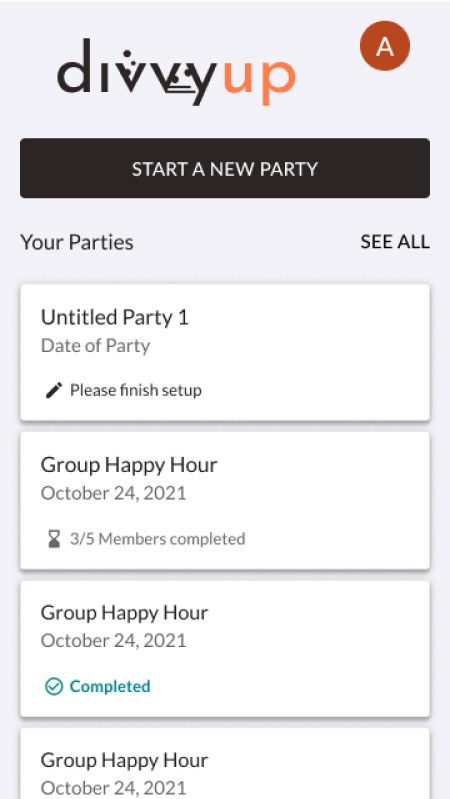
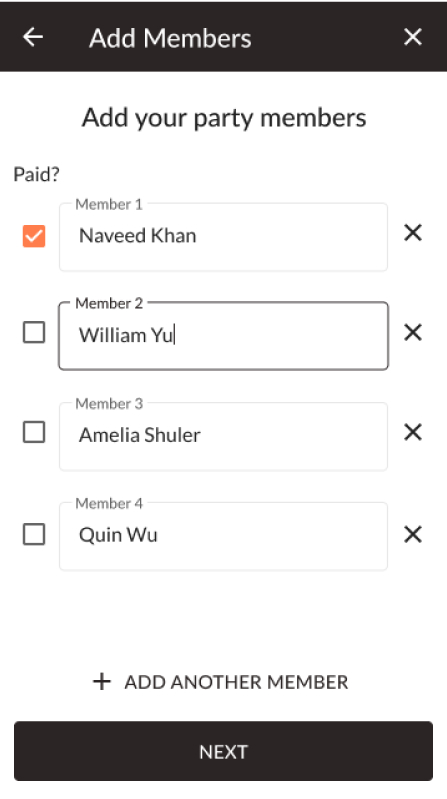
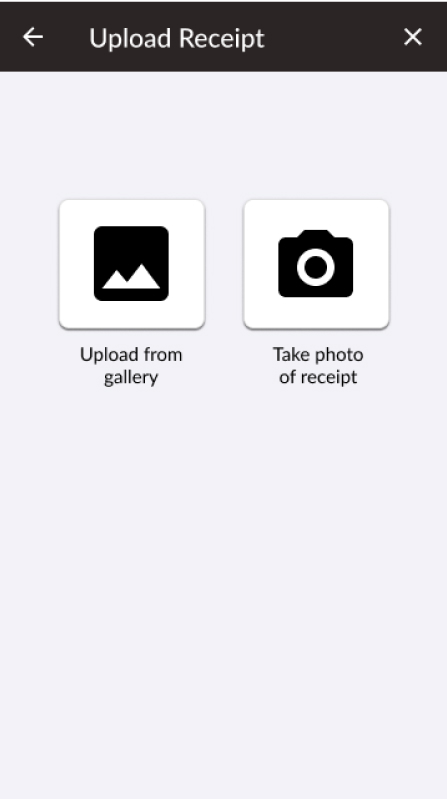
‘Party Host’ party creation flow in Android.
iOS Design
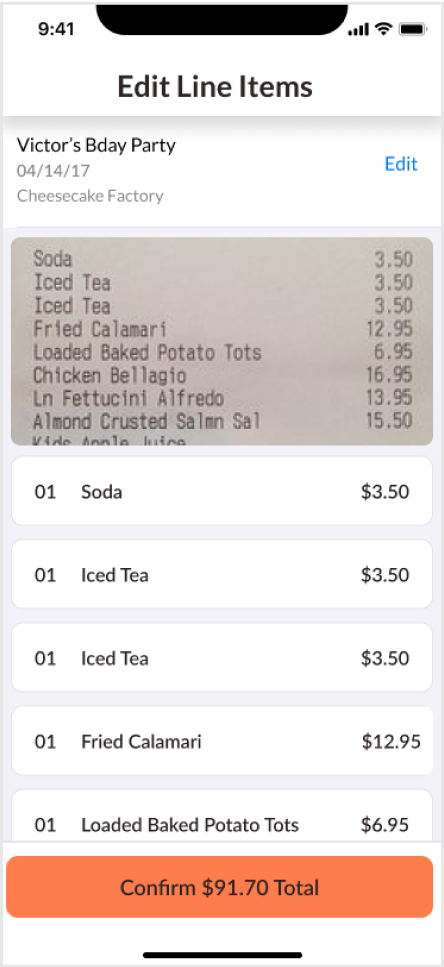
While I have worked in iOS before, this was my first time designing without an existing design system. To make things easier on the developers, we started with Android since material has stricter components, and then switched to iOS once the basic flows were complete. Components such as inputs, action sheets, and alerts were available out of the box, the edit receipt view required custom components.










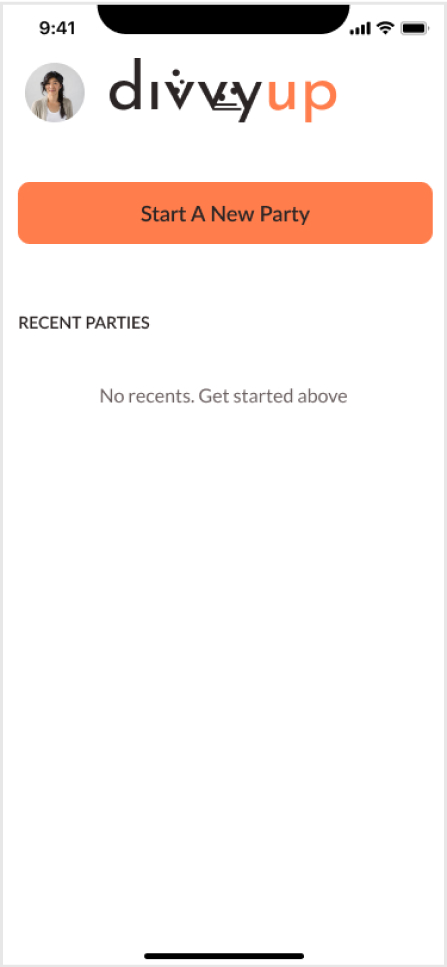
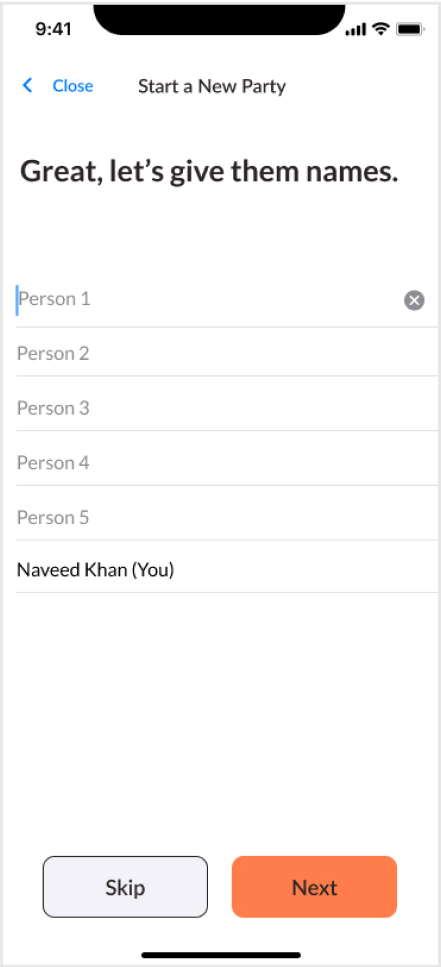
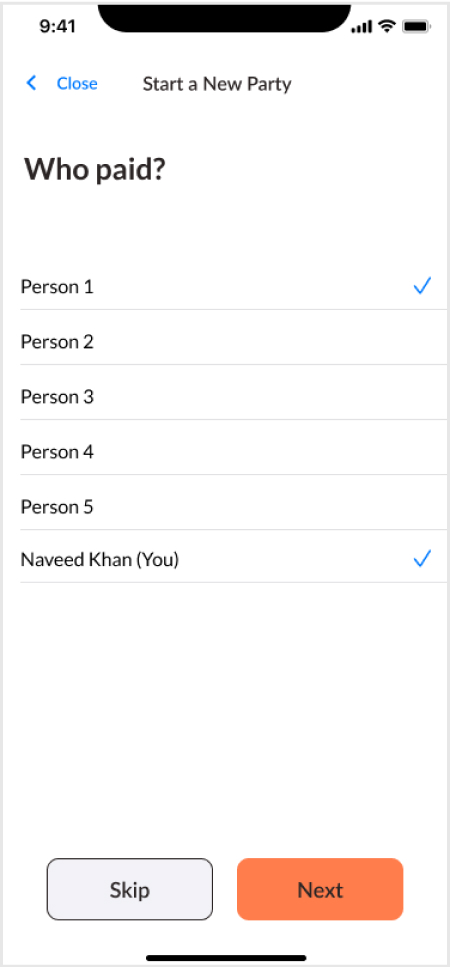
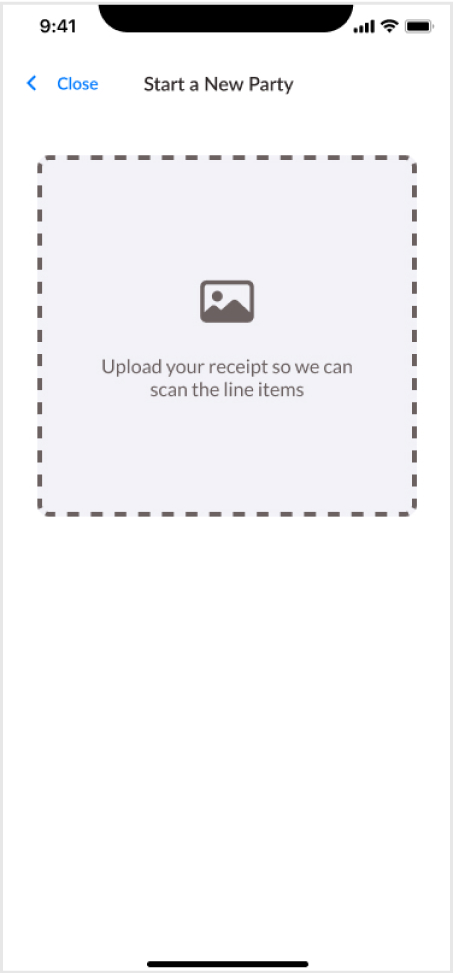
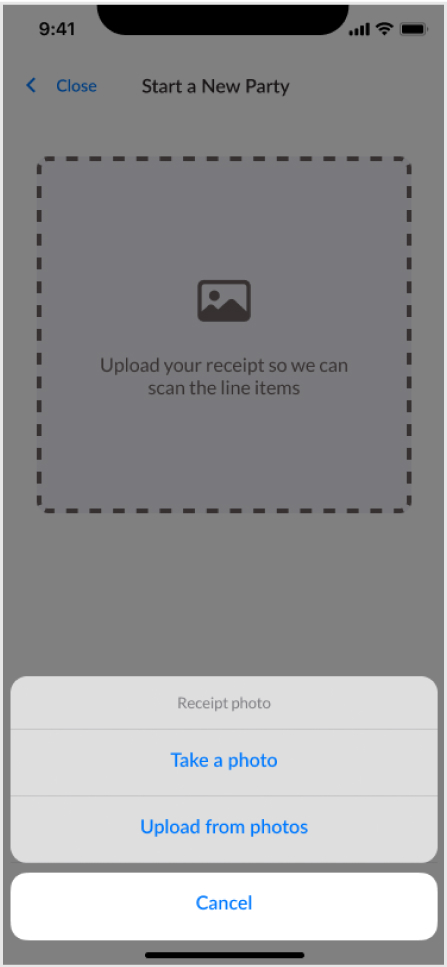
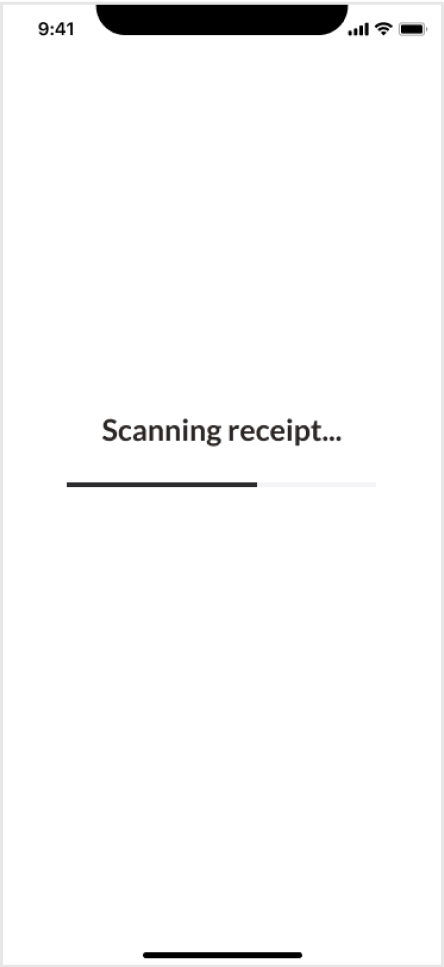
‘Party Host’ party creation flow in iOS.
AI and Machine Learning
Exploring External Technologies
At the time, optical character recognition (OCR) tools were limited and did not function very well, specifically when it came to receipts. We ran a few tests with existing tools and found they were 75% accurate, which influenced our design. Instead of relying too heavily on the OCR tool, we allowed the user to edit the extraction to correct any errors.
Gathering a Dataset
Additionally, we investigated building our own data model which meant gathering a dataset. I scoured the internet for receipts from all types of restaurants, collected my own receipts, and stored them in a Google drive specifically for this project. We needed a wide set of receipt types and formats to be able to train the model; additionally, after the initial training the model would continue to get better from user-uploaded receipts.
Product Strategy & Profitability
In the end the project faded out, as most pet projects do. One main driver was that there were few ways to monetize the product in the future to offset hosting and production costs. Requiring users to pay to purchase the app meant a high barrier to adoption; integration with payment tools like Zelle, Venmo, or Cashapp could’ve generated income, but only once the product was established.